1. Ziel des Debugging von Webseiten
Die Aktivierung des Webpage-Debugging auf einem SiteKiosk Online Client ermöglicht es Ihnen, Probleme und Fehler in den Webseiten zu identifizieren, die von laufenden SiteKiosk Online Clients verwendet werden.
2. Setup
Das folgende Beispiel zur Aktivierung des Webpage-Debugging funktioniert nur mit SiteKiosk Online auf Clients mit Windows 10 oder höher.
Bevor Sie beginnen, stellen Sie sicher, dass SiteKiosk Online auf Ihrem Client aktiviert ist. Stellen Sie außerdem sicher, dass Sie in Ihrem SiteKiosk Online Konto eingeloggt sind und das gewünschte Projekt geöffnet haben, um das Webpage-Debugging zu aktivieren.
3. Grundlegende Einstellungen
Im vorliegenden Beispiel wird der Vorlagenbrowser verwendet, und die Start-URL ist bereits in das Webseiten-Element integriert.
Zu Beginn müssen zwei Einträge in den erweiterten Einstellungen hinzugefügt werden:
Der erste Eintrag aktiviert die Anzeige des DebugWindow innerhalb des Web-Elements auf dem Client:
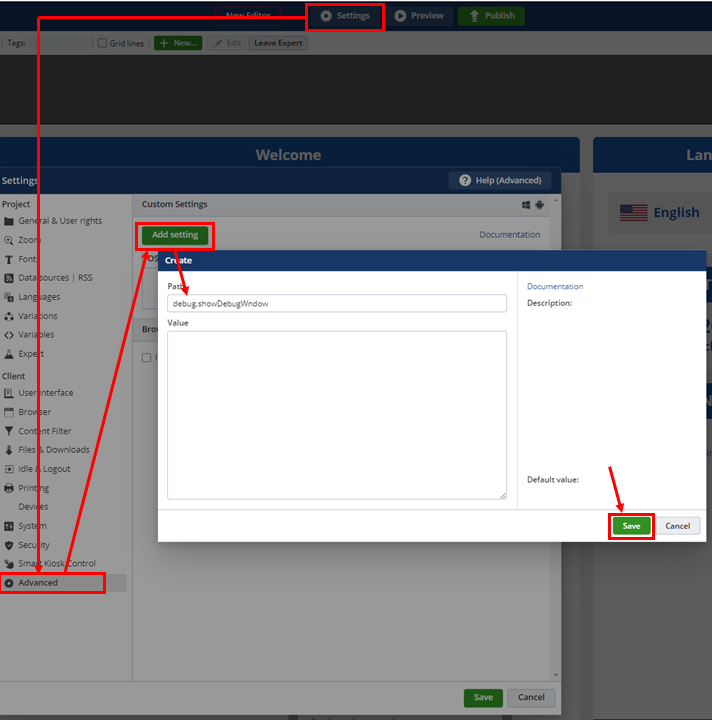
1. Klicken Sie auf die Schaltfläche Einstellungen, wählen Sie dann Erweitert und klicken Sie auf die grüne Schaltfläche Einstellung hinzufügen.
2. Geben Sie debug.showDebugWindow unter Pfad ein und aktivieren Sie das Kontrollkästchen.
3. Klicken Sie anschließend auf Speichern. Das Fenster wird geschlossen und die erweiterte Einstellung wird in der Übersicht aufgeführt.

Der zweite Eintrag aktiviert die erweiterten Optionen im Debug-Fenster:
1. Klicken Sie erneut auf die Schaltfläche Einstellung hinzufügen
2. Geben Sie debug.showAdvancedOptionsInDebugWindow in das Textfeld ein.
3. Aktivieren Sie das Kontrollkästchen unter Wert wieder
4. Klicken Sie abschließend auf Speichern
Beide Einstellungen sind nun in der Übersicht aufgeführt.
Klicken Sie auf Speichern, um die erweiterten Einstellungen zu speichern und zu schließen.
Veröffentlichen Sie nun Ihr SiteKiosk Online Projekt auf dem Client.
4. Auswirkungen auf SiteKiosk Clients
Für die nächsten Schritte werden die DevTools im Debug-Fenster benötigt.

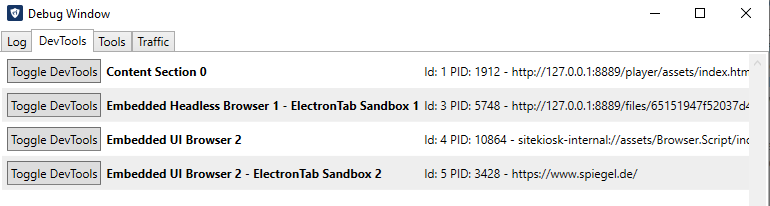
1. Öffnen Sie die Registerkarte DevTools im Debug-Fenster, indem Sie F12 drücken.
2. Klicken Sie auf den Embedded UI Browser-Button, um das DevTools-Fenster zu öffnen.
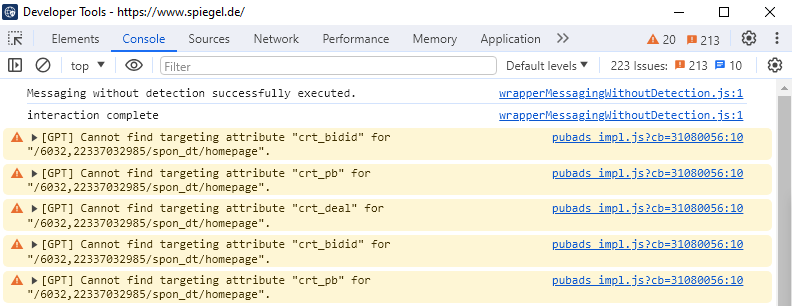
3. Wählen Sie in den Entwicklertools die Registerkarte Konsole, um mögliche Fehler auf der Webseite zu analysieren.

Diese Übersicht zeigt Fehler und Bugs in der für das SiteKiosk Online Projekt verwendeten Webseite an.