1. Übertragen einer URL auf ein anderes Gerät per QR-Code
Dieser Artikel beschreibt, wie man mit Hilfe eines Skripts einen QR-Code aus der im Browser angezeigten Webseite generiert.
Der QR-Code kann z.B. verwendet werden, um die URL der angezeigten Webseite auf ein Smartphone zu übertragen.
Hinweis: Dieser Artikel funktioniert nur mit SiteKiosk Online auf Windows und Android Clients.
2. Projekt einrichten
1. Starten Sie mit einer leeren Vorlage und erzeugen Sie einen Browser mit einem Webseiten-Element.
2. Doppelklicken Sie auf das Webseiten-Element und fügen Sie die Start-URL hinzu: https://www.sitekiosk.com/
3. Erstellen Sie dann ein Bildelement neben dem Webseiten-Element.
Hinweis: Das Bildelement darf sich nicht mit dem Webseiten-Element überschneiden, sonst wird es nicht angezeigt.

Fig.1 – Webpage-Element und Bild-Element
3. Bildelement für die QR-Code-Anzeige anpassen
1. Nun muss das Bildelement für die Anzeige des QR-Codes angepasst werden.
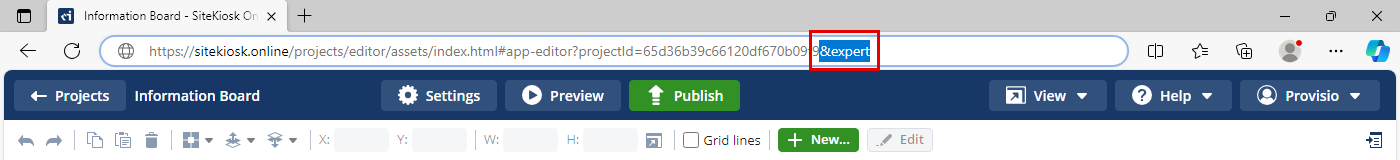
2. Starten Sie den Expertenmodus, indem Sie &expert in die URL-Adresszeile eingeben und dann Enter drücken, um das Projekt neu zu laden.

Fig.2 – Expertenmodus
3. Doppelklicken Sie auf das Bild, um den Eigenschaftsdialog des Bildes zu öffnen, und drücken Sie die Schaltfläche Expert Edit unten links.

Fig.3 – Eigenschaft hinzufügen: qrCodeData
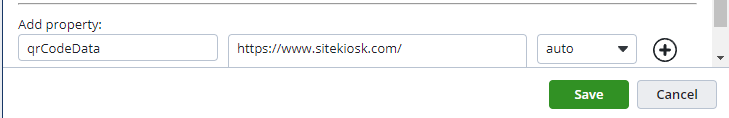
4. Gehen Sie im Eigenschaften-Dialog nach unten und fügen Sie unter ‚Eigenschaft hinzufügen‚ die Einstellung qrCodeData mit dem Wert https://www.sitekiosk.com/ und dem Typ auto hinzu.
5. Drücken Sie die Schaltfläche ‚Hinzufügen‚, um die Einstellung hinzuzufügen.

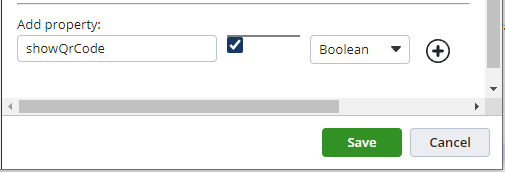
Fig.4 – Eigenschaft hinzufügen: ShowQRCode
6. Gehen Sie zu den Experteneinstellungen src und fügen Sie die Einstellung , „fileName„: „“ nach dem Eintrag ,,fillColor“: „rgb(0,0,0)“ so ein, dass es am Ende so aussieht:
{
"fillColor": "rgb(0,0,0)",
"fileName": ""
{
7. Speichern Sie die Einstellungen.
4. QR-Code Kennzeichnung
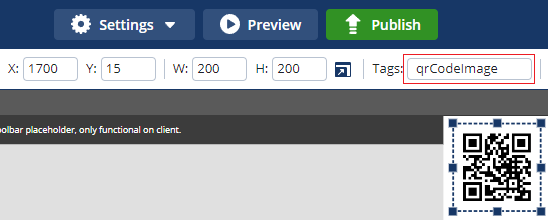
1. Wählen Sie das Bild aus und vergeben Sie den Tag-Namen qrCodeImage in der Menüleiste.

Fig.5 – QRCodeImage
2. Wählen Sie das Webseitenelement aus und weisen Sie in der Menüleiste den Tag-Namen browser zu.
3. Gehen Sie zu Einstellungen – Inhalt – Skripte und klicken Sie auf die Schaltfläche ‚Hinzufügen‘.
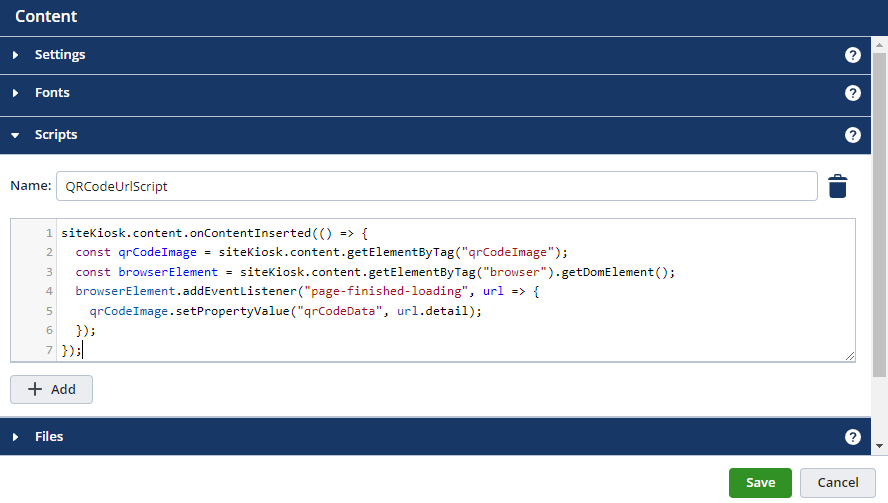
4. Geben Sie dem Skript den Namen QRCodeUrlScript und fügen Sie die folgenden Skriptzeilen hinzu:
sitekiosk.content.onContentInserted(() => {
const qrCodeImage = siteKiosk.content.getElementByTag("qrCodeImage");
const browserElement = siteKiosk.content.getElementByTag("browser").getDomElement();
browserElement.addEventListener("page-finished-loading", url => {
qrCodeImage.setPropertyValue("qrCodeData", url.detail);
});
});

Fig.6 – QR-Code URL-Script
5. Test und Veröffentlichung
1. Testen und veröffentlichen Sie das Projekt.
2. Nachdem Sie die URL im Webseiten-Element geändert haben, wird der angezeigte QR-Code automatisch angepasst.