1. Einleitung
Der folgende How-To-Artikel beschreibt, wie man Videos geräteübergreifend starten und pausieren kann.
Dabei fungiert ein Gerät als Fernbedienung und das andere Gerät ist der Player des Videos.
Dieser Artikel funktioniert mit SiteKiosk Online auf Windows und Android Clients.
2. Zwei funktionale Seiten einrichten
In diesem Beispiel besteht das Projekt aus zwei Seiten:
1. Eine Player-Seite für den Client, die das Video anzeigt
2. Eine Remote-Seite für den Client, die die Wiedergabetaste anzeigt.
2.1 Variablen für zwei Clients einstellen
1. Erstellen Sie ein neues Projekt mit der Projektvorlage „Leer (ohne Vorlage)“.
2. Klicken Sie auf die Schaltfläche „Einstellungen“ in der oberen Symbolleiste und wählen Sie den Bereich „Variationen“ aus.
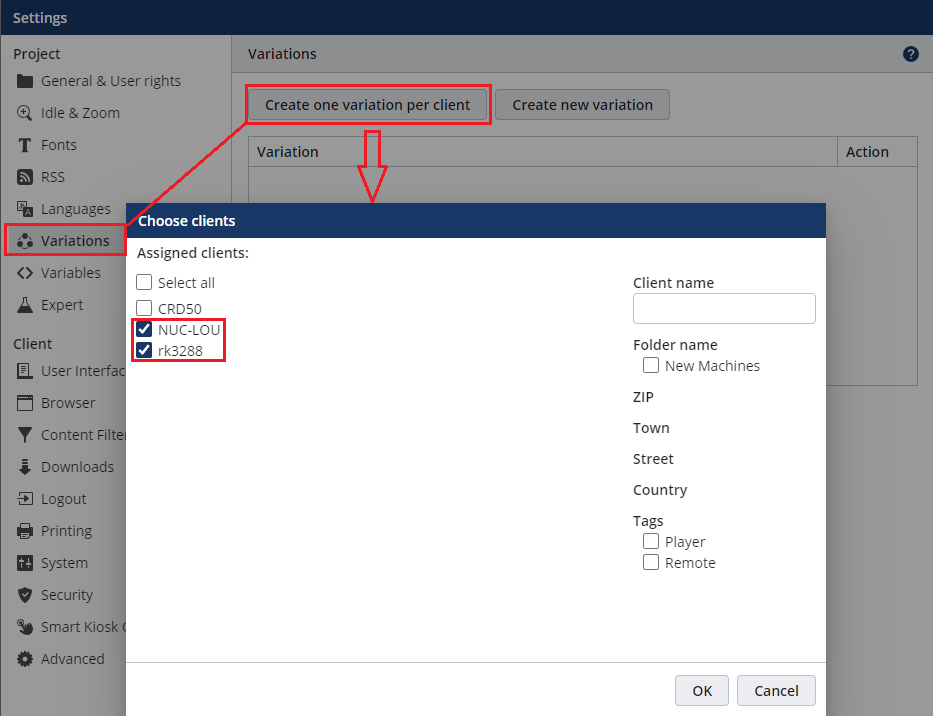
3. Klicken Sie auf „Eine Variante pro Client erstellen“ und aktivieren Sie das Kästchen „Zugewiesene Clients“ bei zwei Clients.
4. Klicken Sie auf OK, um die Auswahl zu bestätigen.
5. Schließen Sie den Dialog mit einem Klick auf den Speichern-Button.

Fig.1 – Erstellen Sie eine Variante pro Terminal
2.2 Player-Seite einrichten
1. Wählen Sie die Seite1 im Seitenbereich rechts im Editor aus und betätigen Sie den Bearbeiten-Button
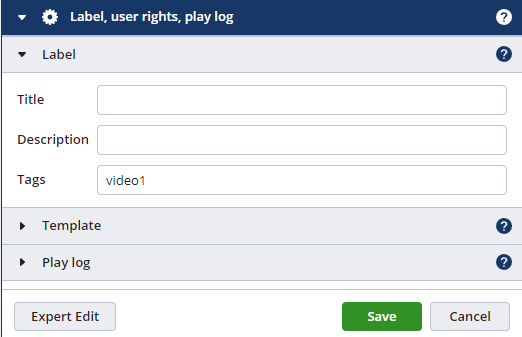
2. Gehen Sie zum Abschnitt „Label, Benutzerrechte, Playlog“ und geben Sie der Seite den Titel ‚Player‘.
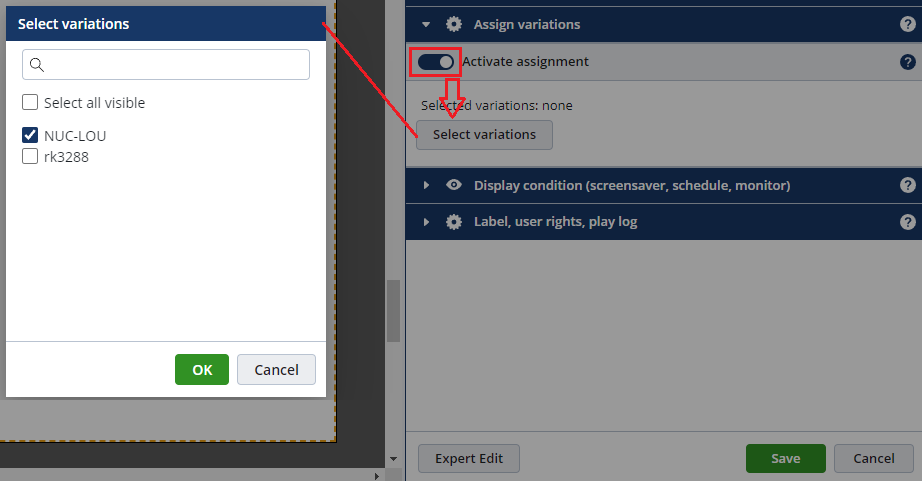
3. Gehen Sie in den Abschnitt „Varianten zuordnen“. Aktivieren Sie den Bereich „Zuordnung aktivieren“
4. Wählen Sie unter „Variationen auswählen“ den Client aus, auf der das Video angezeigt werden soll.

Fig.2 – Variationen wählen
5. Fügen Sie der erstellten Player-Seite ein Videoelement hinzu, indem Sie den „+ Neu“-Button benutzen.
6. Betätigen Sie den Editieren-Button, um die Eigenschaften des Videoelements zu öffnen.
7. Laden Sie im Bereich „Videoeinstellungen“ eine Videodatei hoch.
8. Deaktivieren Sie „Automatischer Wiedergabestart“ und „Schleife“.
9. Gehen Sie in den Bereich „Beschriftung, Benutzerrechte, Playlog“ und legen Sie „video1“ als Tag für das Video fest und klicken Sie auf Speichern.

Fig.3 – Label, Benutzerrechte, Protokoll
2.3 Remote-Seite einrichten
1. Fügen Sie eine weitere Seite in der Seiten-Sektion hinzu, indem Sie den + Button verwenden und die Seitenvorlage „Leer (ohne Vorlage)“ wählen.
2. Geben Sie der neuen Seite den Titel „remote“.
3. Doppelklicken Sie auf die neue Remote-Seite und gehen Sie zum Abschnitt „Variationen zuordnen“
4. Klicken Sie auf „Zuordnung aktivieren“ , dann auf „Variationen auswählen
5. Wählen Sie jetzt dene Client aus, auf den der Play-Button für das Video angezeigt werden soll
5. Schließen Sie den Eigenschaften-Dialog mit dem Speichern-Button

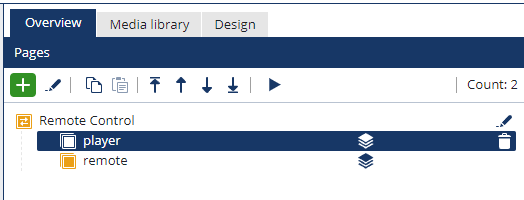
Fig.4 – Remote Control
2.4 Wiedergabetaste erstellen
Für die nächsten Schritte ist es notwendig, den Expertenmodus zu verwenden.
1. Geben Sie &expert in die URL-Adresszeile am Ende der URL ein und laden Sie die Seite neu.

Fig.5 – Experten Modus
2. Fügen Sie ein Bildelement auf der Remote-Seite hinzu
3. Verwenden Sie den „+ New“-Button, um einen Play-Button für das Video zu erstellen
4. Mit einem Doppelklick öffnen Sie den Eigenschaftsdialog des Bildelements
5. Laden Sie eine Bilddatei in den Bereich Bild hoch
6. Drücken Sie den „Expert Edit“-Button unten links
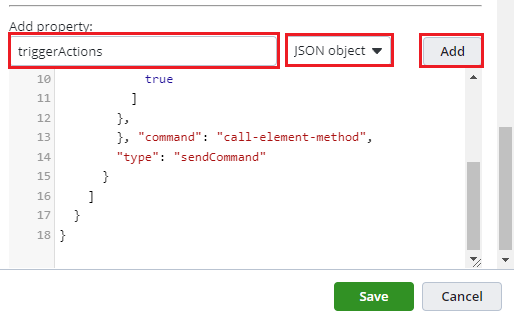
7. Gehen Sie im Expertenbereich nach unten und geben Sie „triggerActions“ in das „Eigenschaften hinzufügen“-Bearbeitungsfeld ein

Fig.6 – Eigenschaften hinzufügen
8. Fügen Sie nun die folgenden Skriptzeilen in das untere Feld ein und wählen Sie „JSON-Object“:
{
"pressed": {
"actions": [
{
"type": "sendCommand",
"command": "call-element-method",
"commandArguments": {
"methodArgs": [
true
],
"methodName": "play",
"targetTag": "video1"
},
"targetMachine": "tags=Remote,Player"
}
]
}
}
Hinweis: Unter ‚methodName‘ können Sie auch die folgenden Methoden verwenden:
interactivePause pausiert das Video
interactiveStop stoppt das Video
3. Definition der notwendigen Tags
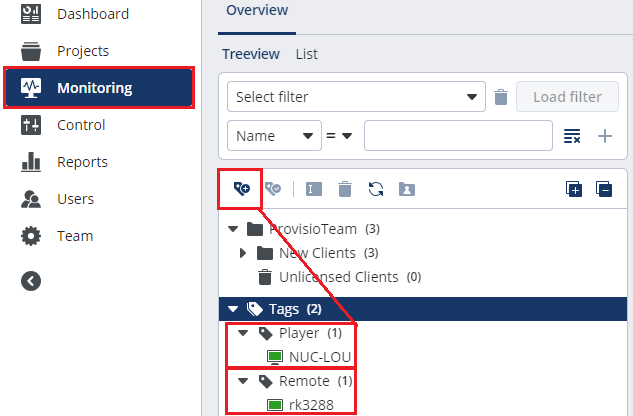
1. Verlassen Sie die Projekte-Sektion und gehen Sie auf die Monitoring-Seite
2. Erstellen Sie zwei Tags: Player und Remote
3. Fügen Sie die reaktiven Maschinen zum Tag hinzu

Fig.8 – Hinzufügen der jeweiligen Maschine
4. Veröffentlichen und Testen
1. Gehen Sie zurück zum Projekt und veröffentlichen Sie das Projekt auf Ihren Clients.
2. Nach der Veröffentlichung wird die Remote-Seite mit der Schaltfläche „Play“ auf dem Remote-Client und die Player-Seite mit dem Video auf dem Player-Client angezeigt.
3. Testen Sie, ob ein Klick auf die erstellte Play-Schaltfläche das Video abspielt