1. Einleitung
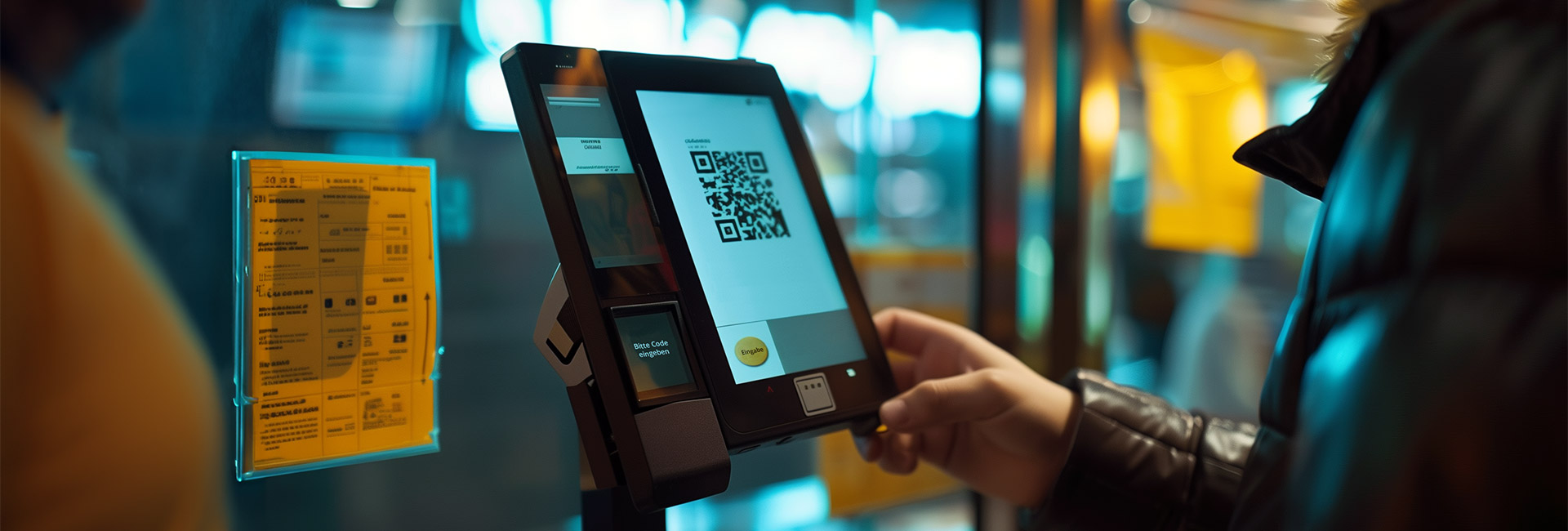
Die folgende Anleitung zeigt ein Beispiel, wie ein gewöhnliches Touchdisplay zu einem Selbstbedienungsterminal für Mitarbeiter in einem Unternehmen wird.
Richten Sie alles soweit ein, dass auf Ihrem Touchdisplay SiteKiosk Online installiert und aktiviert ist. Zudem müssen Sie in einem externen Browser in Ihrem SiteKiosk Online-Account eingeloggt sein und den Expert-Modus aktiviert haben. Gehen Sie in der SiteKiosk Online Anwendung im Browser zum Projekteditor und öffnen Sie das gewünschte Projekt für Ihren HR-Terminal.
Mit SiteKiosk Online besteht die Möglichkeit Scanner und personalisierte Chips zur schnelleren Anmeldung zu verwenden. Hierzu können entsprechende Skripte mit wenig Aufwand eingebunden werden.
Für dieses Beispiel wurde Windows 10 verwendet, falls Sie beabsichtigen ein Android-Gerät zu verwenden, kontaktieren Sie uns gerne für eine entsprechende Anleitung.
Damit externe Geräte eingebunden werden können, ist es notwendig den Expert-Mode von SiteKiosk Online zu aktivieren
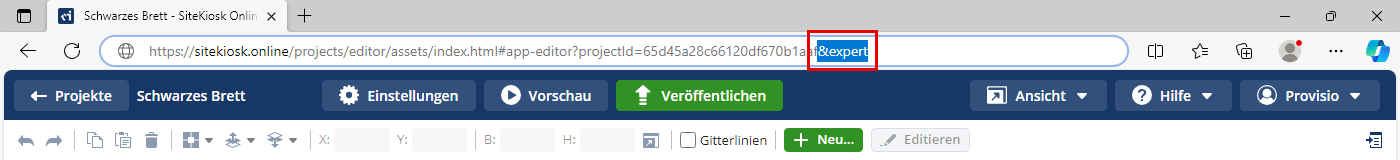
In den Expert-Mode gelangen Sie, indem die URL im Browser ganz am Ende mit „&expert“ ergänzt wird. Bestätigen Sie die Eingabe mit der ENTER-Taste.

Weitere Informationen zum Expert-Mode erhalten Sie auf der verlinkten Seite:
https://sitekiosk.online/help/de/Experten-Modus.html
Unter „Einstellungen“ finden Sie den Bereich „Expert-Mode“. Diesen können Sie nutzen, um Skripte einzufügen.
2. Externe Geräte über die UI hinzufügen
Die folgenden Schritte müssen auf dem Client durchgeführt werden!
- Starten Sie SiteKiosk Online auf Ihrem Terminal.
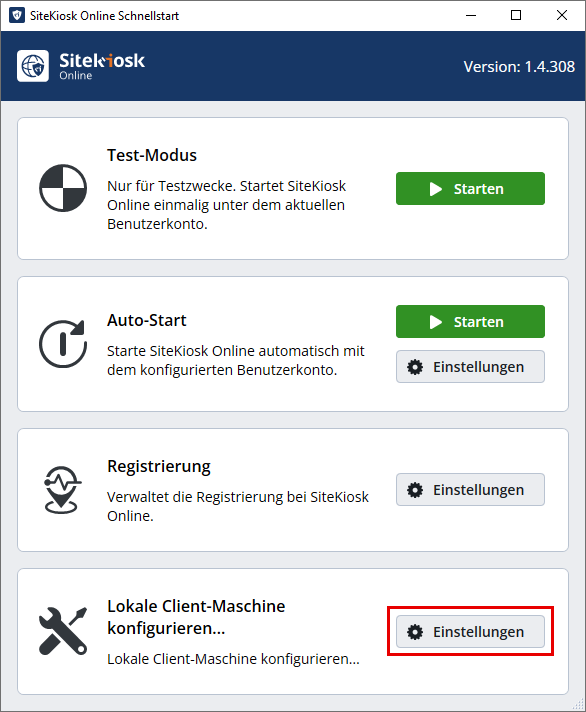
- Klicken Sie im Startfenster im Bereich „Lokale Client-Maschine konfigurieren“ auf „Einstellung“.

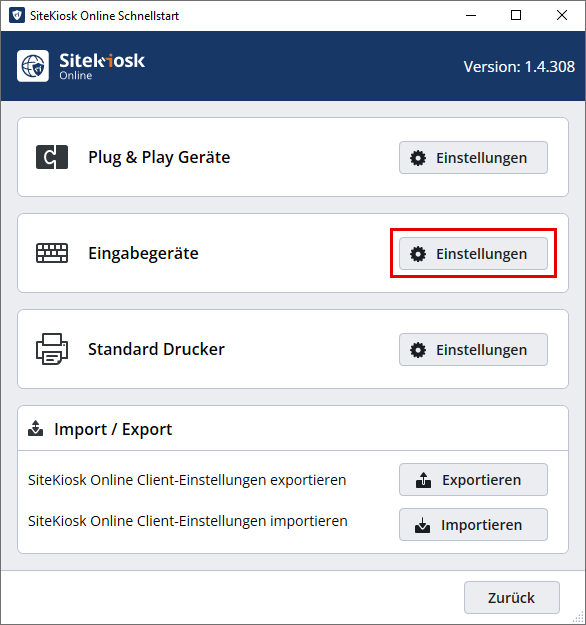
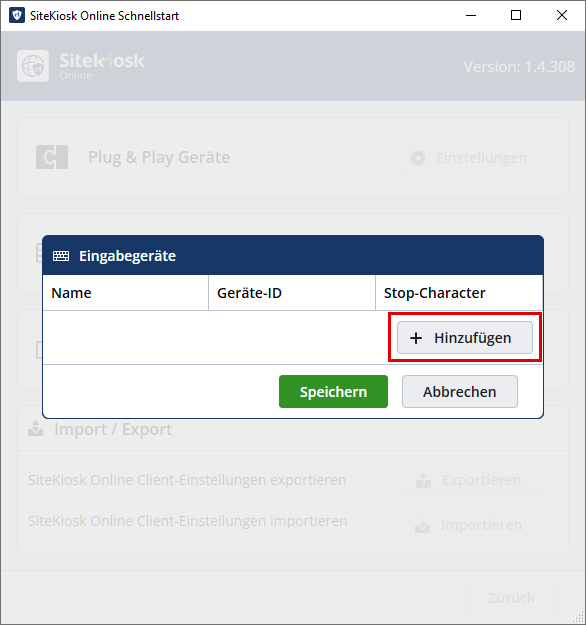
3. Betätigen Sie im Bereich „Eingabegeräte“ die Schaltfläche „Einstellungen“.

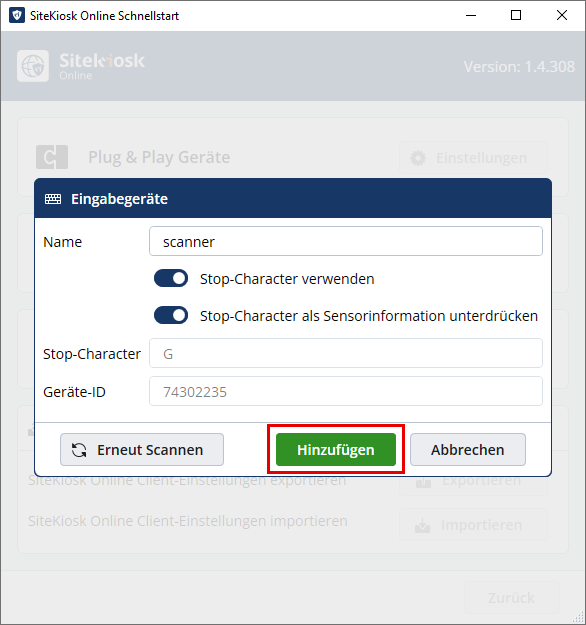
4. Klicken Sie auf „+ Hinzufügen“ und tippen Sie in der Kategorie „Name“ das Wort „scanner“ in die Textzeile ein.

5. Klicken Sie auf die grüne Fläche „Hinzufügen“.

Ihr externer Scanner ist jetzt an SiteKiosk Online angebunden und wird von der Software erkannt.
Nachdem das Gerät mittels der UI eingerichtet wurde, kann als nächstes das Skript eingepflegt werden.
3. Skripte hinzufügen
Wechseln Sie für die folgenden Schritte in den Browser und in die SiteKiosk Online Anwendung.
3.1 Skriptbestandteile
Zunächst werden hier die Bestandteile des Skriptes erläutert:
Bitte nehmen Sie zum besseren Verständnis auch unsere API-Dokumentation zu Hilfe:
https://sitekiosk.online/projects/external/apidocs/generated/index.html
Um später Elemente (z.B. ein Textelement) über das Skript anzusprechen, muss auf das Event, dass alle Elemente verfügbar sind, gewartet werden.
Innerhalb der Callback Funktion dieses Event-Listeners wird dann der Logikteil ausgeführt:
siteKiosk.content.onContentInserted(async () => {
// Hardware access is not available in preview mode
if (!siteKiosk.env.isPreview) {
// Get the scanner device
const scanner = siteKiosk.devices.getByName("scanner");
if (!scanner) {
console.error("Scanner device not found!");
return;
}
scanner.onData((e) => handleEmulatedKeyboardData(e));
} else {
console.info("Note: No keyboard data accessable, preview only");
}
});
Der Scanner wird ab sofort anhand des Namens angesprochen und registriert ein „Data“ Event-Listener.
Sobald Daten des Scanners empfangen wurden, werden diese an die „handleEmulatedKeyboardData“ Funktion weiter gereicht:
async function handleEmulatedKeyboardData(e) {
const data = e.data;
if (data && data.text) {
const userData = await offlineDummyFetch(data.text);
const isSuccess = applyUserData(userData.json());
if (isSuccess) {
console.info("User data applied");
siteKiosk.content.navigation.navigateToElementByTag("restrictedArea");
} else {
console.error("User data could not be applied");
}
}
}
Die Funktion „offlineDummyFetch“ simuliert eine Serveranfrage, welche die individuellen Daten zu einem Nutzer, der anhand der gescannten ID gefunden werden kann, zurück liefert.
Anschließend werden die Elemente über die Funktion „applyUserData“ in dem Projekt mit diesen Inhalten gefüllt:
function applyUserData(userData) {
if (!userData || !userData.data) {
console.error("No user data found!");
return false;
}
const headlineElement = siteKiosk.content.getElementByTag("headline");
const pdfButton = siteKiosk.content.getElementByTag("pdfButton");
headlineElement.replacePropertyPlaceholders("text", { name: userData.data.name });
pdfButton.setPropertyValue("additionalLink.src", {
fileName: `${userData.data.pdf}`,
});
return true;
}
Für das vorliegende Beispiel wird ein Platzhalter ({$name}) in einem Textelement und die URL zu einer PDF-Datei für ein Popup gesetzt.
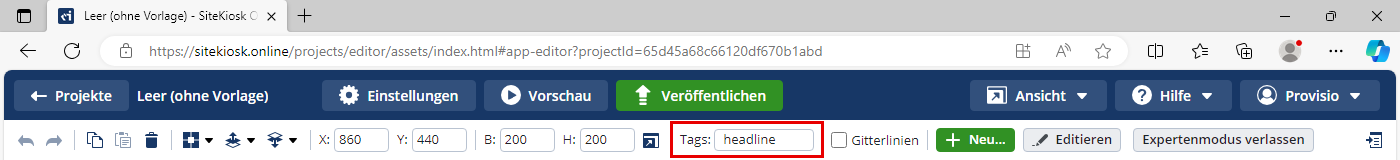
3.2 Tags setzten
Damit Elemente über das Skript angesprochen werden können, müssen diese mit einem Tag versehen werden:

In diesem Beispiel verwenden Sie „headline“ als Tag für das Textelement „pdfButton“. Dieses bezieht sich auch auf den Button der das Popup-Fenster öffnet.
Der Tag „restrictedArea“ bezieht sich auf die Seite, zu der nach einem erfolgreichem Login-Vorgang navigiert werden soll.
3.3 Skripte hinzufügen
Jetzt kann das gesamte Skript in das Projekt eingefügt werden.
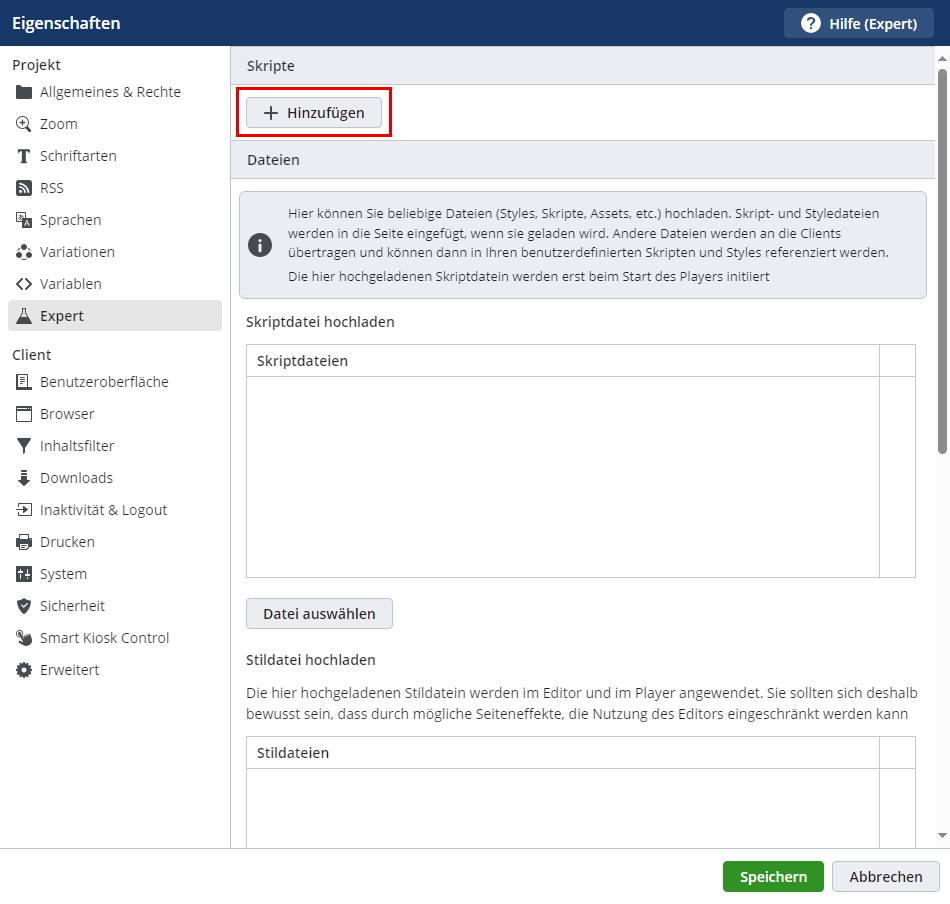
Öffnen Sie die „Einstellungen“→ „Expert“ → „Skripte“ → „Hinzufügen“ und fügen Sie das Skript in das Textfeld ein und klicken Sie auf „Speichern“.

Wechseln Sie jetzt wieder in den Editormodus und veröffentlichen Sie das Projekt.
4. Veröffentlichung
Scannen Sie nun einen NFC-Tag oder QR-Code (je nach verbundenem Scanner), dann wechselt die Anwendung auf die „Restricted Area“ Seite, welche mit den Nutzerdaten im Vorfeld gefüllt wurde. Der Nutzer erhält Zugriff auf das hinterlegte Dokument.
Für weitere Infos zur Anbindung von Hardware in SiteKiosk Online, kontaktieren Sie uns gerne per Mail support-europe@sitekiosk.com.