1. Einführung
Dieser Artikel beschreibt, wie man eine Schaltfläche erstellt, die dem Benutzer den Gerätenamen des von ihm verwendeten Clients in einem Warndialog anzeigt. Außerdem wird erklärt, wie der Gerätename in einem Textelement angezeigt werden kann.
Dieser Eintrag funktioniert nur mit SiteKiosk Online für Windows und Android Clients
2. Alarm-Dialog
1. Erstellen Sie ein neues Projekt in SiteKiosk Online und verwenden Sie die mit der Vorlage „Leer (ohne Vorlage)“.
2. Fügen Sie per Klick auf die grüne Schaltfläche „+ Neu“ ein Textelement hinzu
3. Aktivieren Sie den Expertenmodus: Fügen Sie dafür &expert am Ende der URL-Adresse ein und drücken Sie Enter, um das Projekt neu zu laden.

Fig.1 – Experten Modus
4. Doppelklicken Sie auf das Textelement, um die Eigenschaften zu öffnen
5. Klicken Sie auf die Schaltfläche Editieren (Experten) unten links
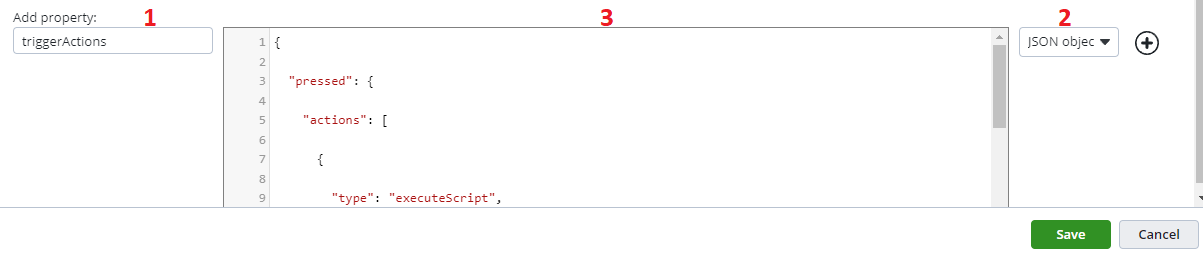
6. Gehen Sie im Abschnitt Experte nach ganz unten und fügen Sie in das Textfeld „Füge Eigenschaften hinzu“ den Wert triggerActions ein.
7. Wählen Sie auf der rechten Seite im Dropdown-Menü JSON-Objekt aus und fügen Sie dann die folgenden Zeilen in das Feld unterhalb des Dropdown-Menüs ein:
{
"pressed": {
"actions": [
{
"type": "executeScript",
"script": "alert(siteKiosk.remote.blackboard.getValue('StC.MachineInfo.Name')?.value)"
}
]
}
}
8. Klicken Sie auf Hinzufügen und anschließend auf Speichern, um die Einstellungen abzuschließen.

Fig.2 – JSON Objekt auswählen und Script einfügen
10. Veröffentlichen Sie das Projekt auf einem Android- oder Windows-Client.
11. Klicken Sie auf das Textelement, um den Dialog zu testen
3. Maschinennamen hinzufügen
1. Erstellen Sie ein neues Textelement
2. Doppelklicken Sie, um den Eigenschaftsdialog des Textelements zu öffnen
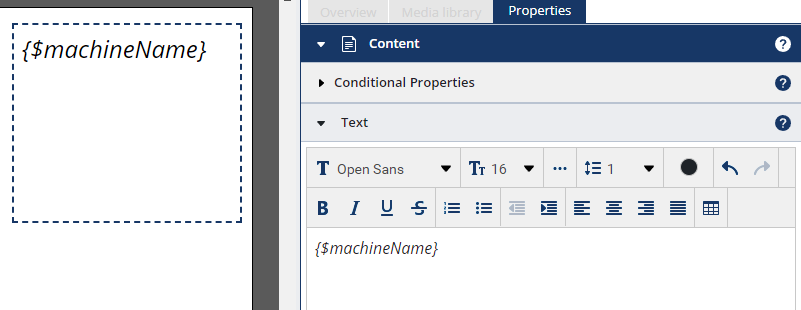
3. Schreiben Sie {$machineName} in das Textelement

Fig.3 – Eigenschaften hinzufügen
4. Klicken Sie auf die Schaltfläche Editieren (Experten) unten links.
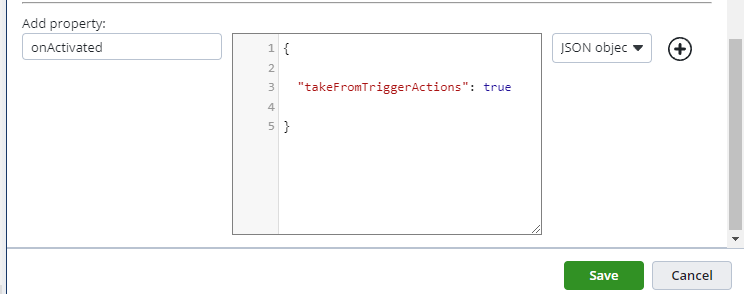
5. Gehen Sie im Expertenbereich nach ganz unten und fügen Sie im Bearbeitungsfeld „Füge eine Eigenschaft hinzu“ den Wert onActivated ein
6. Wählen Sie im Dropdown-Menü auf der rechten Seite die Option JSON Object aus
7. Geben Sie die folgenden Zeilen in das Textfeld ein:
{
"takeFromTriggerActions": true
}

Fig.4 – Eigenschaft auswählen: onActivated
8. Klicken Sie auf die Hinzufügen-Taste, zum Hinzufügen der Einstellung.
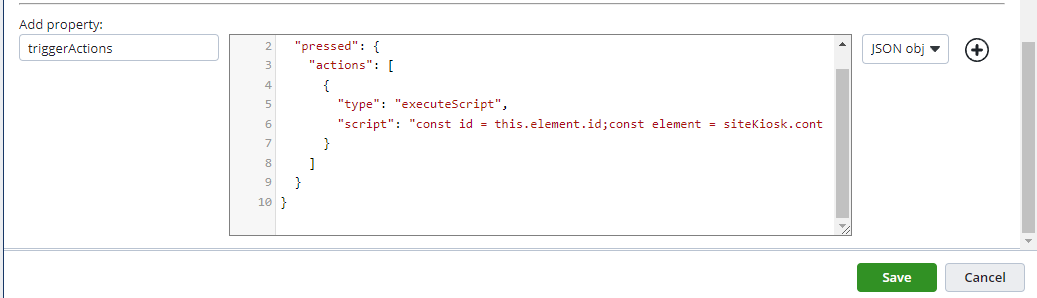
9. Geben Sie im Bearbeitungsfeld „Füge eine Eigenschaft hinzu“ den Wert triggerActions ein
10. Wählen Sie im Dropdown-Menü auf der rechten Seite die Option JSON Object
11. Geben Sie die folgenden Zeilen in das Feld auf der linken Seite ein:
{
"pressed": {
"actions": [
{
"type": "executeScript",
"script": "const id = this.element.id;const element = siteKiosk.content.getElementByName(id);const machineName = siteKiosk?.remote?.blackboard?.getValue('StC.MachineInfo.Name')?.value || 'unknown';element.replacePropertyPlaceholders('text', { machineName });"
}
]
}
}

Fig.5 – Script einfügen
12. Drücken Sie die Plustaste, um die Einstellung hinzuzufügen.
13. Drücken Sie auf Speichern, um die Einstellungen zu speichern.
Zum Schluss: Veröffentlichen Sie das Projekt, um zu überprüfen, ob der Name des Kunden im Textelement korrekt angezeigt wird.